Success Story Design System (SSDS)

THE GOAL
SSDS's goal is to unify and create the design and interaction language for the use of the entrie organization. The SSDS is where those UX patterns, rules, interaction models, components and singals are housed.
UX PATTERNS
The SSDS houses our library of UX patterns. A design pattern is an
element or behavior within a user interface that solves a specific design
problem and repeats across the success story in various contexts
and/or with various content.
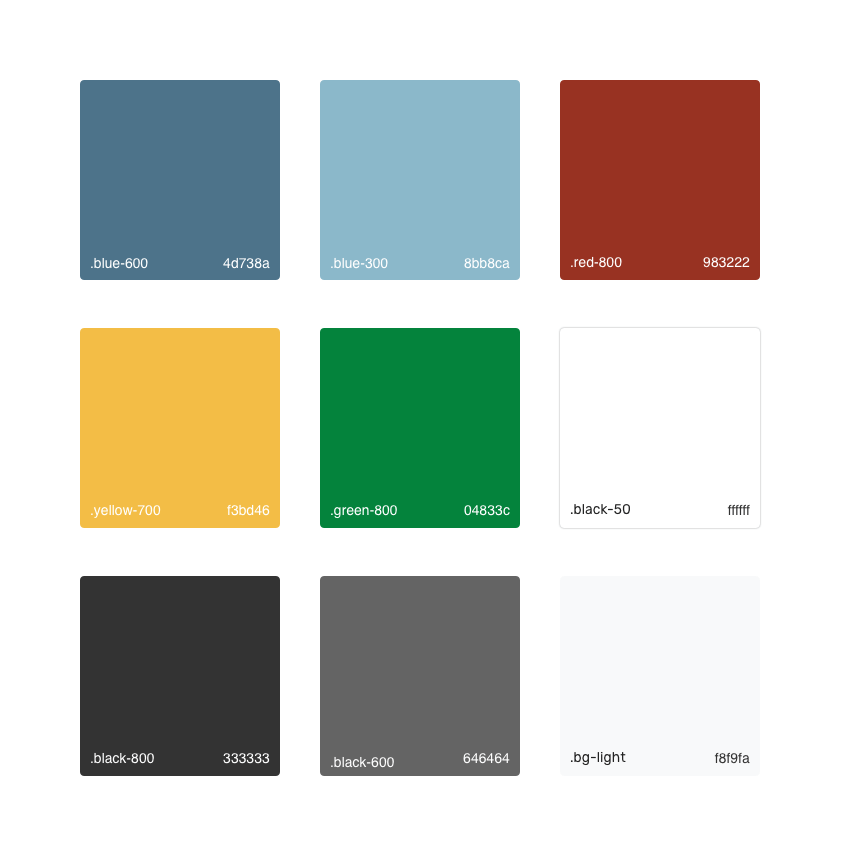
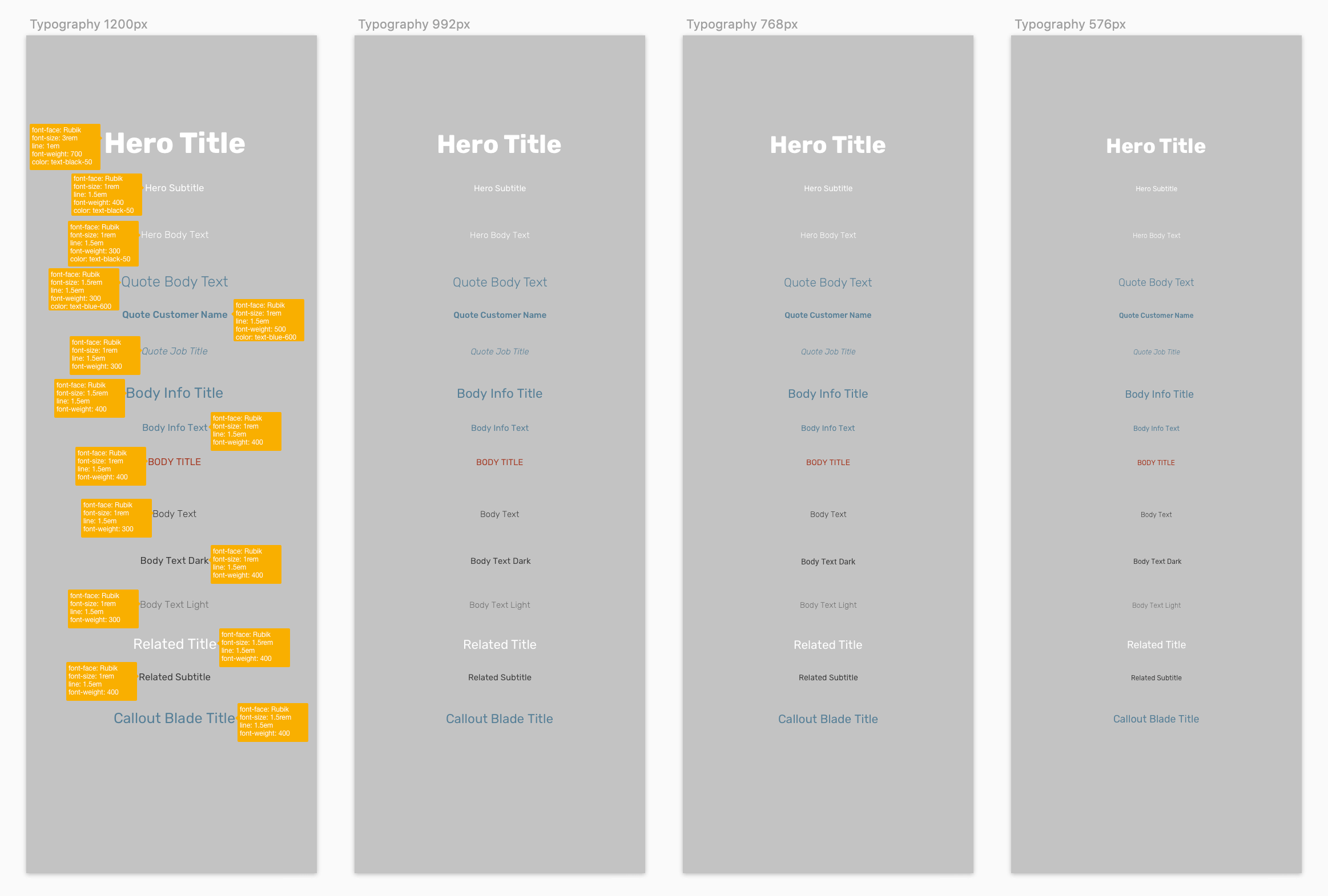
DEFINE THE STYLES
The core visual styles of The Success Story Design System, including typography, color.


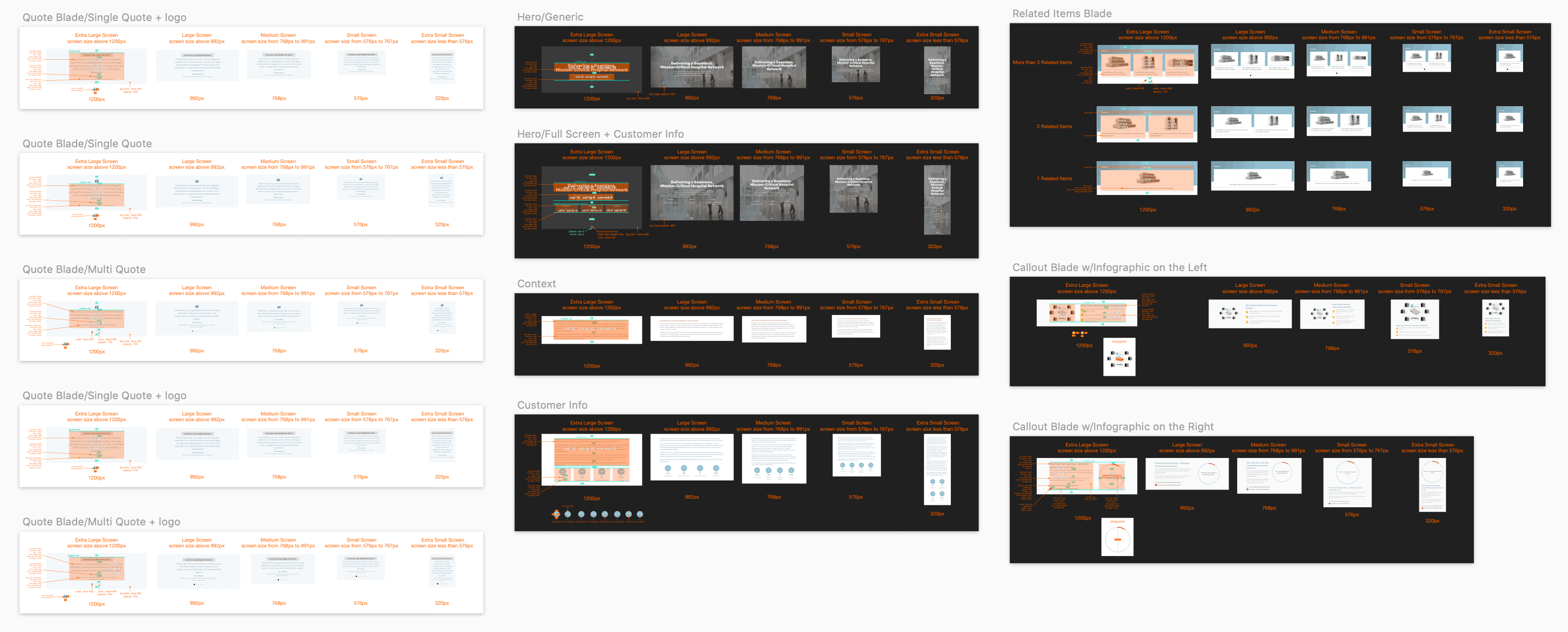
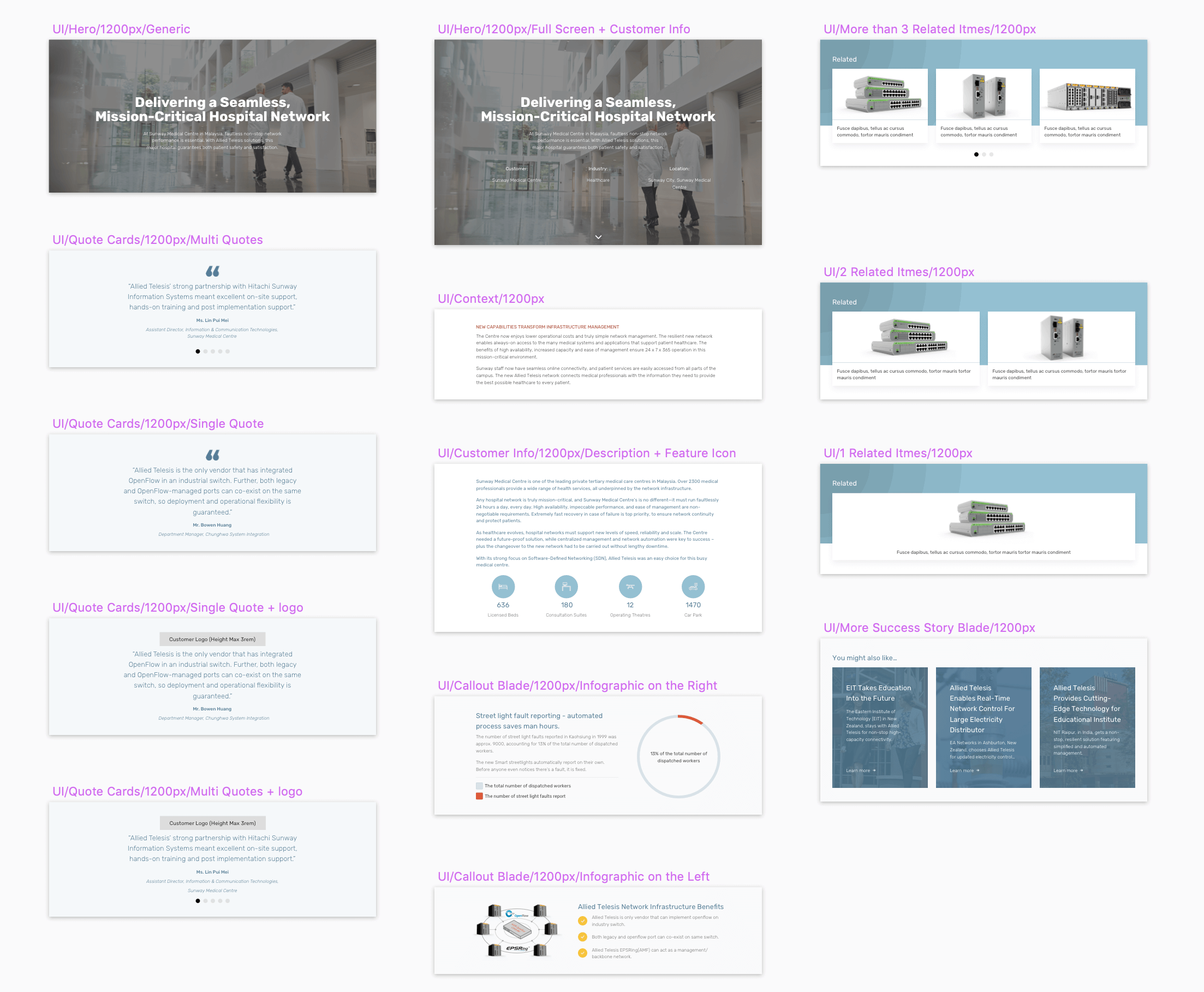
COMPONENTS
A collection of all assets that correspond to the Success Design System and Component Library.

COMPONENTS
A collection of all assets that correspond to the Success Design System and Component Library.

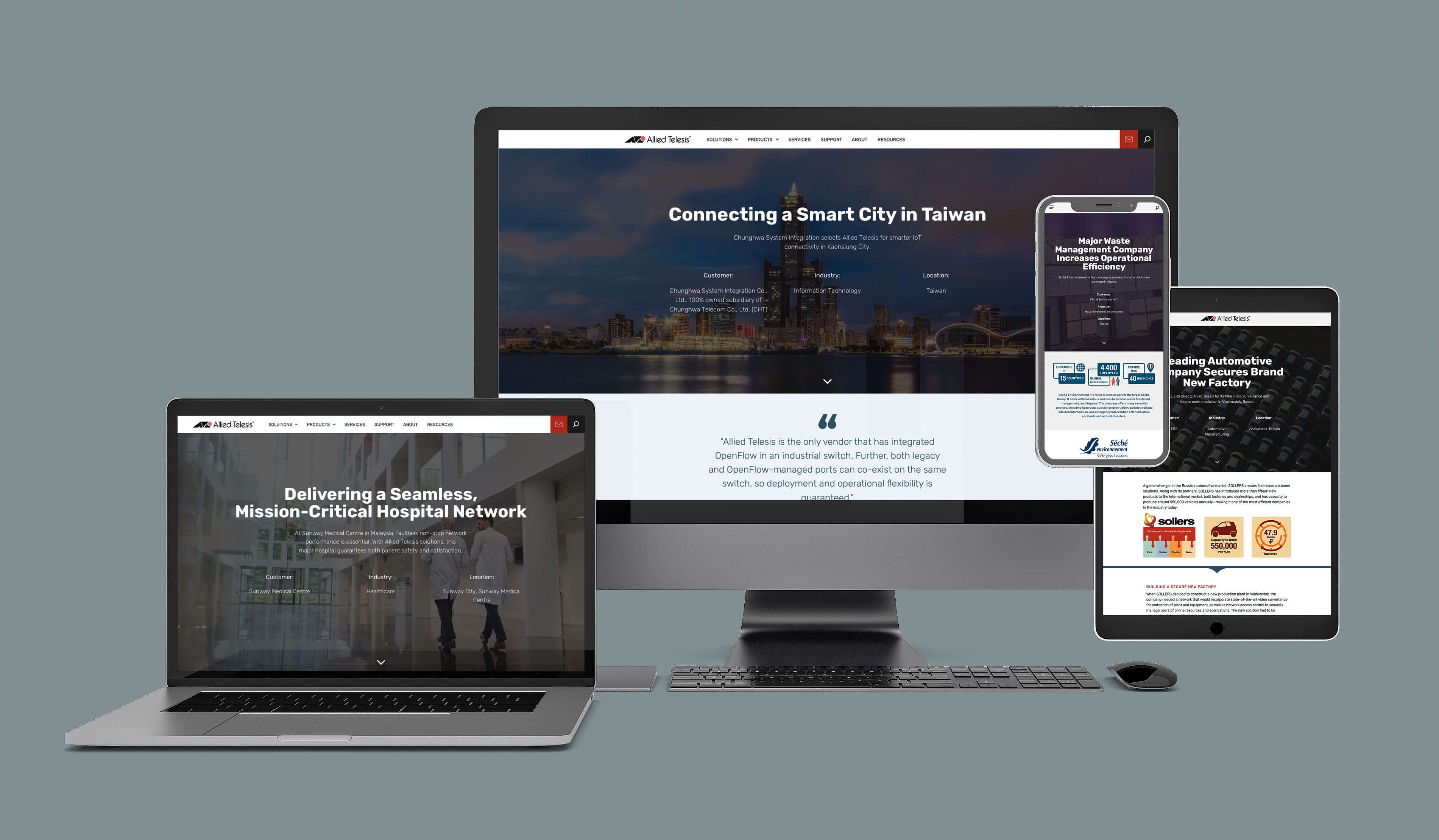
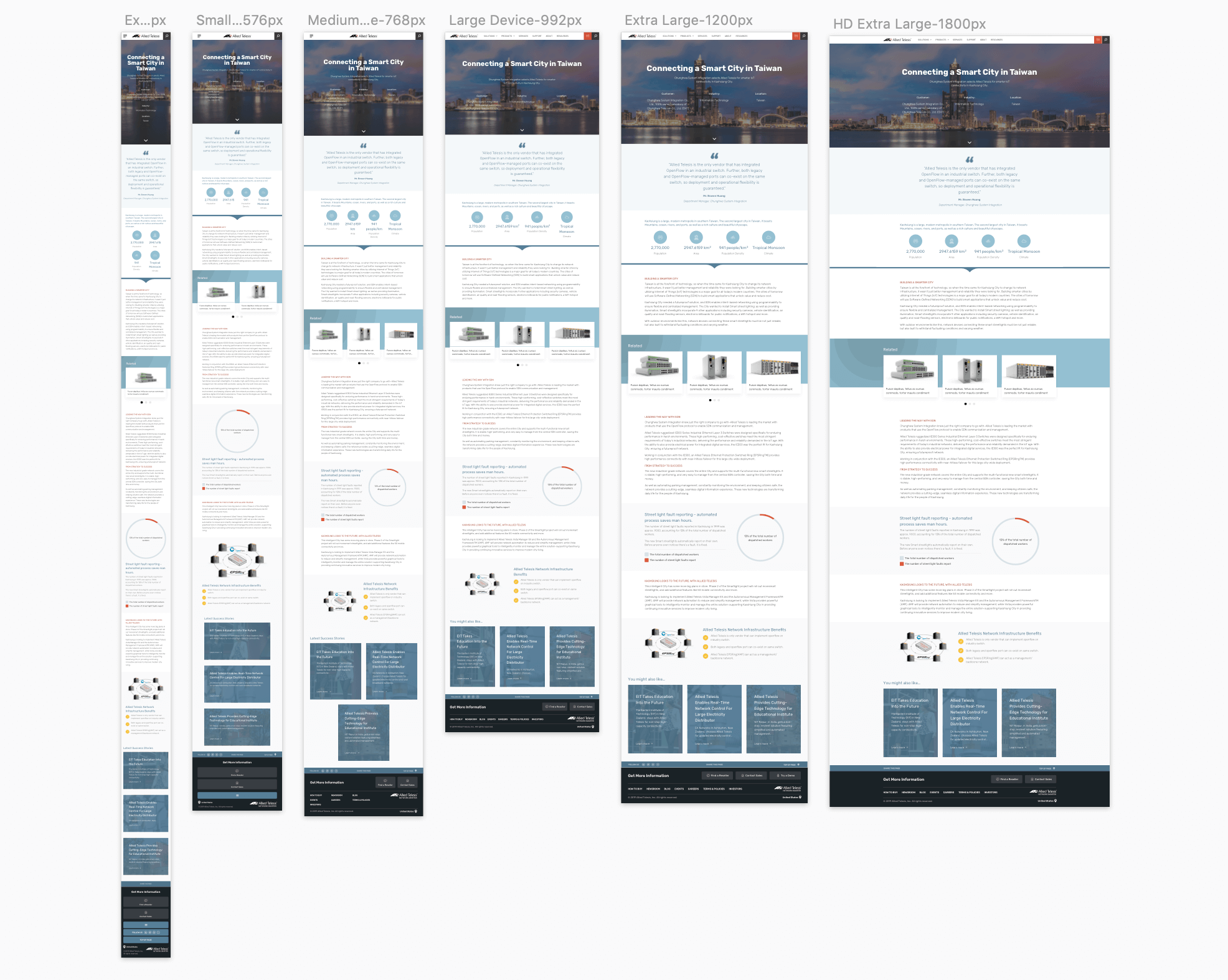
RESPONSIVE DESIGN
Examples of different screen breakpoints which the SSDS components and styles can be used in layouts.

REDLING & DOCUMENTATION
Detail measurement of every components and document to the styleguide.